Introduction
One of froggeR’s core strengths is its ability to maintain consistent settings and styling across multiple projects. This vignette demonstrates how to set up and customize your Quarto documents using froggeR’s SCSS document.
Using Custom Variables in Quarto Documents
froggeR allows you to use variables from your
_variables.yml file directly in your
_quarto.yml or Quarto documents:
This ensures consistency across all your project documents and makes updates easier to manage.
Document Styling with SCSS
Understanding SCSS Structure
The write_scss()
function creates a template with three main sections:
-
Defaults (
/*-- scss:defaults --*/)- Basic styling variables
- Color schemes
- Font settings
-
Mixins (
/*-- scss:mixins --*/)- Reusable style patterns
- Custom style functions
-
Rules (
/*-- scss:rules --*/)- Specific element styling
- Custom classes
- Layout adjustments
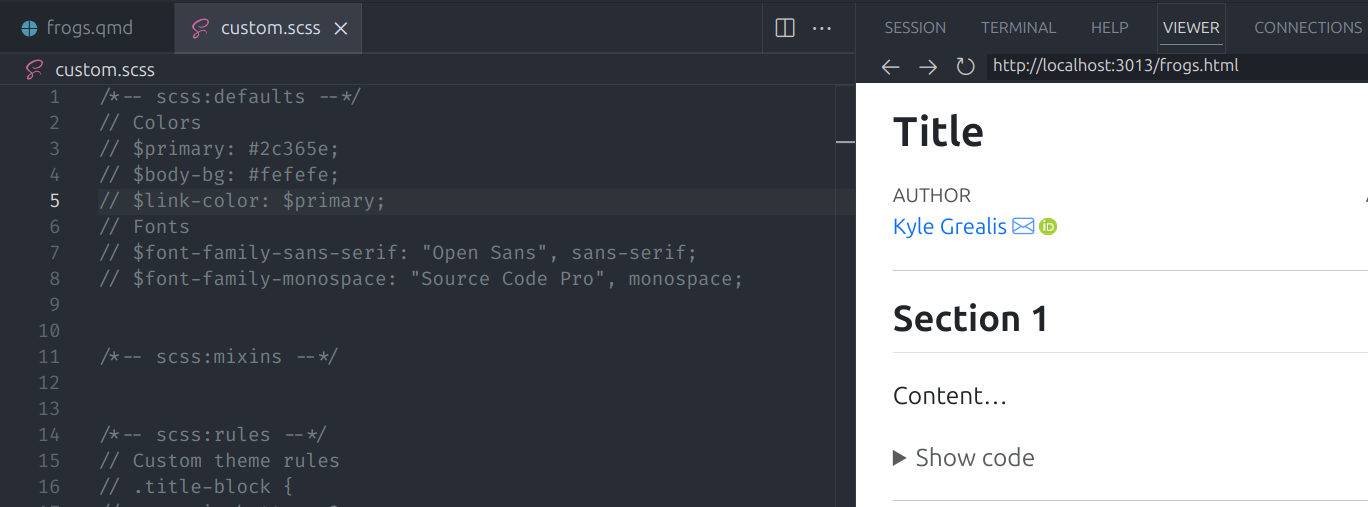
Working with Comments
The SCSS template uses // for commented styles. These
act like a menu of styling options:
/*-- scss:defaults --*/
// $primary: #2c365e; // Main theme color
// $body-bg: #fefefe; // Background color
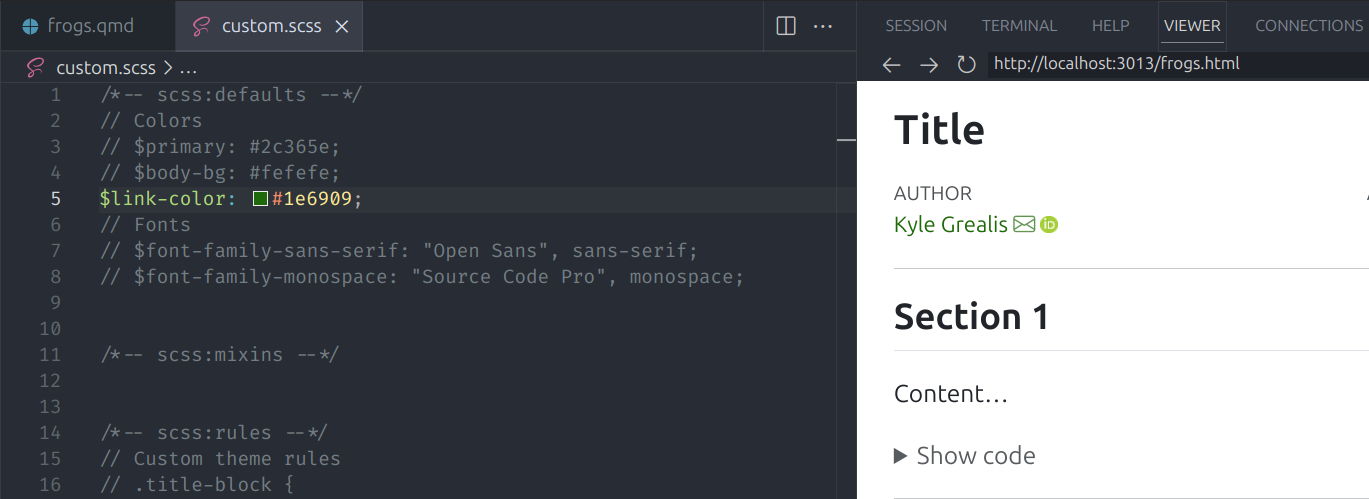
// $link-color: $primary; // Inherit from primaryTo activate any style:
- Remove the
//at the start of the line - Save the file
- Re-render your document
Working with Multiple SCSS Files
To multiple or a organization-specific SCSS file in your Quarto
document, update the YAML header. Be advised that modifying the
document-level YAML (i.e., the YAML for the .qmd file) will
override any options set in _quarto.yml &
_variables.yml.
---
title: "My Document"
format:
html:
theme:
- default
- custom.scss # Added during project
- your-other.scss # The new one you're adding
---Note: Order matters! Any style(s) set in
custom.scssoverride Quarto’s defaults, andyour-other.scssoverrides the previous two. If your document isn’t rendering as you believe it should, check the files. If you have a border style set incustom.scssbut the output file isn’t correct, there’s a good possibility that there’s something set inyour-other.scsscausing conflicts. Resolve the issue and re-render. :)
Basic Customization Examples
Advanced Customization
Combine multiple elements for sophisticated styling:
/*-- scss:defaults --*/
// First, set your variables
$primary: #2c365e;
$font-family-monospace: "Fira Code", monospace;
/*-- scss:rules --*/
// Then create custom rules
.title-block {
margin-bottom: 2rem;
border-bottom: 3px solid $primary;
h1 {
color: darken($primary, 10%);
font-weight: 600;
}
}
// Style code elements
code {
color: lighten($primary, 10%);
padding: 0.2em 0.4em;
border-radius: 3px;
}Summary
froggeR streamlines document customization:
- Set up once with
settings() - Style with
write_scss() - Reuse across all your projects
- Update easily when needed
Happy styling! 🐸
Consistent, professional documents with minimal effort